~ Sketch Page ~

Pros:
+ loose and open minded
+ forces you to create distinct moments and poses
+ quick variety and exploration
+ everything in one place
+ provides space for readable notes
Cons:
- not to scale
- ignores frame space composition
- does not account for actual timing
- can be hard for others to interpret accurately
- cannot be refined directly into final product, only acts as reference
Verdict:
NO!
Used this approach for Phantasm.
While it was fun and felt productive it ended up being slow and did not provide enough direct progression on the final animations.
This is of course a good technique for creating, but it does not fit well into a short deadline.
~ 8 Frame Sketch ~
Pros:
+ enough frames to quick sketch a fully digestable idea
+ variety develops better ideas
+ easy to choose the best of the bunch and trash others
+ time is not wasted working on an animation that would be rejected based on idea
+ to scale, considers composition
+ can be refined directly into final product
+ 8 frames is magic! --> will post about that another day :D
Cons:
- each frame is a key moment of the idea, so timing is not fully accurate
- hard to gauge exact amount of work
- cleanup takes a lot of time
Verdict:
NO!
Used this approach for Archdeacon.
This is a solid technique for creating ideas.
Definitely an improvement over SketchPage
But again it is not fast enough to fit a short deadline.
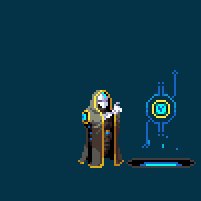
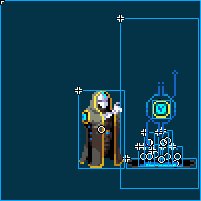
~ Pixel Bashing: with Flash ~
Pros:
+ asset based
+ great for particles
+ great for secondary animation
+ great for revisions, assets can be replaced as they are updated
+ objects can loop, play once, or a frame
+ flexible: can change time and space of a single object without affecting others
+ color tinting is value based, non destructive, and can be animated
+ overall makes complex animations easier to construct and manage
Cons:
- setup takes some time --> I've found ways to improve this
- interface can get complex quick, Duskweaver Death shown above is 40+ objects
- indirect control of animation --> all pixels are added as gifs
- sometimes it's better to animate by hand: see Tip #4
Tips for Improving Technique:
1. dump all import image trash into single Image folder
2. duplicate Graphic object from another layer to retain all settings --> Swap
3. convert Movie Clip in Library to Graphic with RightClick -> Tab -> Down, Down, Enter
4. draw, bash, export, draw, bash, export: repeat as needed
5. import big chunks of compressed animation
Pitfalls and Bugs:
- copy pasting an object flipped on the x-axis crashes Flash XD
- replacing gif files in library only replaces first frame :| --> import all new files and use Swap to update in use assets instead
Verdict:
YES!
I've used this technique for nearly every animation.
The time cost of setup is worth it.
I have a lot of experience with Flash, so the interface complexities aren't a big deal.
Draw, bash, export, draw, bash, export: repeat as needed.
Draw, bash, export, draw, bash, export: repeat as needed.
This is a much deeper subject, will blog about it more some other time
~ Particle Sheet ~
How:
+ create sprite sheet of animation with 2 or 3 columns
+ add a bunch of frames
+ animate particles that are specific to key frames in need of effects
+ make all particles start on frame 1, but vary lifespan
+ composite final effects in Flash
+ is to make loops
Pros:
+ simplifies creating effects
+ large source of content for Pixel Bashing
+ duplicate 1 particle many times, offset frames, tint, move aroud, flip, etc
Cons:
- drawn on static frames so how effect interacts with animation cannot be seen
- none really
- indirect control of animation --> all pixels are added as gifs
- sometimes it's better to animate by hand: see Tip #4
Verdict:
YES!
Used this for all animations with lots of effect work.
Def good and fast.
~ Other Thoughts ~

How to Simplify:
+ balance production: required function of animation vs desired stylistic flare
+ 3 variations max: ABC
Templates:
+ files with common used setups
Deadlines are Good:
+ time limitation = conscious production values
Warmup:
+ exercise
+ draw shit before work
Take Breaks:
+ use timers so I don't forget
+ walk
+ rest
+ snacks!
Tips:
+ quality VS effectiveness
+ focus on Attack and Idle --> the most important animations
+ cut corners to deliver things on time
+ don't worry about polishing every frame perfectly
+ find the perfect workflow